Плагин анимация изображения заголовка wordpress. Как добавить картинку с анимацией (Animated GIF) в запись на WordPress. Почему Animated GIF становится статичной картинкой в WordPress
Вы хотите добавить анимированные GIF-файлы в свои статьи? ?
Иногда, когда вы добавляете GIF анимированный на WordPress, он теряет свою анимацию и выглядит как статичное изображение.
Следует отметить, что некоторые плагины WordPress могут быть установлены, если вы не знаете, как это сделать.
Но раньше, если вы никогда не устанавливали WordPress, откройте для себя et
Тогда вернемся к тому, почему мы здесь.
Почему анимированные GIF-файлы превращаются в статическую картинку на WordPress?
WordPress поставляется с прост в использовании и позволяет добавлять изображения в ваши статьи или на страницы WordPress. Когда вы загружаете изображение с помощью Media Manager, WordPress автоматически создает несколько копий разные размеры эта картина.
Существует три размера изображения по умолчанию: миниатюра, средняя и большая. Он также сохраняет ваше исходное изображение.
Когда вы создаете новые размеры изображений для анимированных GIF, WordPress заканчивает сохранение только первого изображения GIF.
Теперь, если вы добавляете один из этих размеров изображения в вашей публикации или вашей странице, они будут статические GIF изображениями без анимации.
Тем не менее, давайте посмотрим, как правильно добавить анимированные GIF в WordPress, не теряя анимацию.
Правильно добавьте анимированные GIF-файлы в WordPress
Во-первых, вам нужно отредактировать публикацию или страницу, где вы хотите добавить анимированный GIF и нажать на кнопку Добавить медиа ».
Появится всплывающее окно редактора WordPress Media Editor. Вы должны нажать на кнопку « Отправка файлов »И выберите анимированный GIF-файл Вы хотите опубликовать .
После загрузки файла выберите "В полную величину В разделе "Настройки просмотра вложений Справа.
После этого нажмите кнопку Вставить в статью Продолжить.
WordPress вставит ваш анимированный GIF-файл в редактор статей.
Это полноразмерное изображение - это оригинальный анимированный GIF, который вы скачали на WordPress. Вы увидите мгновенную анимацию в Publisher.
Продолжайте редактировать свою публикацию или сохраняйте ее.
Бонусные советы по использованию анимированного GIF на WordPress
Анимированные GIF-изображения обычно больше по размеру. Это потому, что они содержат несколько изображений, сжатых и используемых в качестве изображений для создания анимации.
Добавление слишком большого количества изображений GIF на страницу WordPress может замедлить загрузку вашего сайта.
Если вы используете Giphy для поиска анимированных GIF-файлов, вы можете найти плагин Giphypress что будет очень полезно в этом случае. Это позволяет вам искать GIF-файлы в базе данных Giphy с панели управления WordPress и добавлять GIF-файлы, не покидая веб-сайт.
Для получения более подробной информации, смотрите наше руководство о том, как добавить Giphy GIF в .
Откройте для себя также несколько премиальных плагинов WordPress
Вы можете использовать другие плагины WordPress, чтобы придать современный вид и оптимизировать управление вашим блогом или веб-сайтом.
Мы предлагаем вам несколько премиальных плагинов WordPress, которые помогут вам сделать это.
1. WP Media Manager
WP Media Manager - один из лучших и самых мощных плагинов WordPress для управления медиа-библиотекой. Он отлично справляется с управлением папками, а его простота использования позволяет организовать тысячи мультимедийных файлов.
Просто используйте метод перетаскивания для вставки медиафайлов в папки / подпапки. Этот параметр не только улучшает управление файлами, но и позволяет управлять папками. Обычно это необходимо для начинающих пользователей.
Этот плагин WordPress имеет такие функции, как создание папок, их фильтрация, красивую отзывчивую галерею 3, возможность дублирования файлов, создание неограниченной иерархии и многое другое...
2. WP Real Media Library
WP Real Media Library (RML) - один из самых популярных плагинов для управления медиа на платформе WordPress. Он прост в использовании и позволяет организовать тысячи изображений в папках.
Его использование очень просто. Используйте мышь (или коснитесь), чтобы перетащить файлы. Вы можете легко создавать, переименовывать, удалять и переупорядочивать свои папки на своем веб-сайте. Когда вам нужно выбрать изображение, вы можете, например, фильтровать свою библиотеку, чтобы быстро найти файл.
Обновлённая запись — Смотрите здесь!!!
Привет! Сегодня я расскажу о плагине , который может оживить ваш сайт или блог WordPress. Если быть точнее то речь пойдёт о создании анимации. Анимация добавляет к какому-либо элементу вашего сайта определённый эффект. Например можно анимировать изображение, чтобы оно при открытии сайта появлялось из ниоткуда, то есть всплывало. В настройках плагина имеется более 60 различных эффектов, которые вы сможете применить на деле.
Плагин анимация WordPress
Сразу скажу , что плагин имеет простые настройки, то есть вам не понадобится много времени чтобы его настроить и разобраться в нём. Итак, плагин, который превращает статические объекты в динамические, называется — Animate It . Установить данный плагин вы сможете прямо из своей админ-панели wordpress, для этого перейдите по вкладке: Плагины — Добавить новый , введите название плагина в форму поиска, нажмите Enter, установите и активируйте найденный плагин.
Чтобы перейти на страницу настроек плагина, перейдите по вкладке: Настройки — Animate It .

Разберём основные, не большие настройки плагина. Сразу скажу что настройки можно не менять, а оставить как есть, по умолчанию.
— Scroll Offset (in percentage) , здесь можно указать смещение прокрутки в процентах для эффектов, но лучше оставьте как есть, так как по умолчанию указано оптимальное значение.
— Enable on Smartphones , здесь вам нужно указать включать ли эффекты на смартфонах?
— Enable on Tablets , здесь укажите включать ли эффекты на планшетах?
— Custom CSS , оставьте данное поле пустым.
В конце сохраняем настройки.


У вас откроется окно для создания анимации . Разберём данные настройки.
— Animation Style , здесь вам нужно выбрать эффект для анимации. Посмотреть эффект в живую вы сможете прямо в данном окне. Для этого просто выберите один из эффектов и картинку вверху тут же отобразит его.
— Delay (in seconds) , здесь можно указать задержку в секундах перед началом анимации. То есть при открытии страницы эффект отобразится не сразу, а через установленное вами время.
— Duration (in seconds) , здесь можно указать длительность эффекта в секундах.
— Animate Infinitely , здесь если указать да, то анимация будет бесконечной.
— Animate On , здесь нужно выбрать один из вариантов. Click — эффект будет повторятся при нажатии на элемент. Hover — эффект повторится при наведении курсора мыши на элемент. Scroll — эффект при прокручивании.
В конце нажимаем на кнопку — Insert , чтобы добавить на страницу шорткод анимации.

Далее , на странице у вас появится шорткод с макетом по умолчанию, то есть будет отображаться произвольный текст для показа анимации. Данный текст вам нужно просто удалить и вставить свой текст или какой-либо другой элемент. Добавлять в шорткод можно всё что угодно, то есть всё что можно создать с помощью визуального редактора wordpress. Фото, видео, текст, блоки, таблицы, вкладки и т.д.

Всё, при открытии страницы эффект отобразится в указанном вами элементе. На этом у меня всё, если у вас остались вопросы по статье или по плагину, то обязательно напишите мне!
На многих популярных сайтах можно увидеть очень симпатичную CSS анимацию: скольжение контента, всплывающие и растворяющиеся элементы и т.п. В этой статье я расскажу, как без написания всякого кода можно добавить CSS анимацию в WordPress.
Когда и почему необходимо использовать CSS анимацию?
После этого просто создайте новую запись, и вы заметите в панели визуального редактора новый значок – кнопку «Animate it!».

При клике по кнопке возникнет всплывающее окно, в котором можно будет выбрать стиль CSS анимации. Кстати, плагин поддерживает множество видов CSS анимации, так что вам будет из чего выбрать.

Определитесь со стилем анимации, выберите время задержки и продолжительность анимации. Выберите условия возникновения анимированных элементов. Плагин предлагает три варианта: появление анимации при клике, наведении курсором или прокрутки страницы.

Когда вы все это сделаете, нажмите на кнопку «Animate it», чтобы просмотреть, как это все будет выглядеть.
Затем щелкните по кнопке вставить, чтобы добавить анимацию в запись или на страницу WordPress.
Вы заметите, что плагин добавит шорткод с «рыбным» текстом в визуальный редактор.

Удалите «рыбу» с шорткода и замените ее своим текстом, изображениями или чем-то другим, что вы хотите анимировать.

Иногда, при добавлении gif анимаций на свой блог WordPress , они теряют свою анимацию и выглядят как статичные изображения . Почему так происходит и как с этим бороться читайте в этой статье.
Что такое GIF?
GIF (от англ. Graphics Interchange Format — формат для обмена изображениями ) — это растровый формат графических изображений (подобно png, jpg), который может вмещать в себя сжатые данные не теряя при этом в качестве, но не более 256 цветов.
Формат GIF имеет поддержку анимации в изображениях, состоящую из статичных картинок, выстроенных последовательно. Так же в gif содержится информация сколько времени каждое изображение должно быть активно (показано). В последние годы данный формат набрал бешенную популярность благодаря возможности вставлять небольшие видео фрагменты, зацикленные по кругу и не имеющие звуковой дорожки (отчасти за счет поддержки в социальных сетях).
А вот если попытаться вставить GIF анимацию на свой блог/сайт на WordPress, существует вероятность игры в «русскую рулетку» — не угадаешь как отобразится анимация после загрузки.
Почему GIF анимация превращается в картинку?
Движок WordPress распространяется с уже установленным удобным медиа-загрузчиком файлов, с помощью которого можно добавлять картинки и изображения на сайт. А сразу после загрузки картинки медиа-загрузчик создает несколько копий в разных размерах (под разные нужды пользователей).
Количество копий может равняться трем, а может быть и целых 7-8 копий одного изображения. Всё зависит от установленной у Вас темы оформления и набора плагинов.
По умолчанию WordPress создает три копии + оригинальное изображение:
- Thumbnail (Миниатюра изображения)
- Medium (Средний размер)
- Large (Большой размер)
- Original (Оригинальное изображение)
Сложность со вставкой GIF как раз в том, что при создании копий в разных размерах, медиа-загрузчик умеет сохранять только первый кадр из анимации. Поэтому, когда Вы вставляете любую из копий gif получается картинка из первого кадра.
Как правильно добавлять анимационные GIF в статьи?
В режиме редактирования записи нажимаем «Добавить медиафайл » и туда загружаем нашу GIF-анимацию:
После загрузки справа станет активно меню «настройки отображения файла ». Единственный вариант, при котором анимация сохраняется является использование gif в полном размере. Поэтому размер выбираем «полный » и жмем «вставить в запись ».
После чего анимация будет проигрываться прямо в редакторе и отлично работать в записи:
Если Вы хотите «оживить » ранее загруженную анимацию, работать которая отказалась по уже известной причине, загружать заново ее не стоит. Для исправления необходимо нажать на gif в редакторе, после чего во всплывающем меню выбрать «изменить »…

Where would the web be right now if it weren’t for the immense technological breakthroughs that jQuery brought to the table? As we slowly move into a more native JS environment, with the release of ES6 and the likes , we also learn how to use new and old jQuery techniques in relation to the new frameworks we are using in our workflows. With over a decade behind its back now, jQuery remains as the most consistent JavaScript library ever built. It works great in making the web experience dynamic. This love letter is a great example of the front-end developers’ dedication to this library. It shows how much joy it has brought to people.
Just like JavaScript, jQuery is always evolving. There’s jQuery 3 , a more modern, optimized version of the library. It delivers performance improvements, new features, and more ways of building for the dynamic web. The following have roots all the way back into the original jQuery: , .
Now, let’s move forward to the actual theme of the post: jQuery animations. Animated web is growing in popularity fast. Animations make the web dynamic and interactive. In many ways, they add to the users’ attention span when interacting with your web content. Creating animated elements and other web-design-related interfaces from scratch can prove to be difficult, even painful. What helps here is the recap of what others are doing with their jQuery animations and what they have to share about the process of making your UI an interactive experience. Sure, it takes a lot of work, but as jQuery progresses, the task of creating things becomes far more efficient and effective.
In web design, the structure of building new things is divided into two different parts. The first are the underground developers who focus on learning about a particular language and pushing its limits. The second are the huge corporations and businesses that have the necessary resources to create unique and game-changing content, such as unique animations. For example, Twitter uses an animated heart icon. This is a big deal because millions of people use Twitter. Because a great volume of people are exposed to these animations, you get the idea that it is becoming safer to use dynamic visual content within a website and have users appreciate it. Here in this demo, Tympanus depicts how to use the mo.js library (next up) to create interactive animations that have the surprise effect.
Download
mo.js (motion) is a JS library that wants to change the way designers build animations for the web. Honestly, only a couple of demos are available, but the demos themselves reflect huge similarities, with content appearing more like on a TV box than on a website. With mo.js, your web content suddenly becomes highly customizable. It is also richer through the use of animations and more presentable to a modern audience. The library stands out with fast and smooth performance, with a flexible API that makes the development of animations an easy process. It supports modular development, allowing you to use only the parts of the library that you require. The project is open-source and encourages community feedback. This leads to a faster release of new and more robust versions of this animation library.
Download
Startups and small businesses progress with modern development capabilities. So, we are constantly exposed to new ways of displaying the contents of a website. When parallax first came out, it was a huge thing. Now, developers are figuring out a way to make all pages interactive and flowing within each other. The effect is called a Polaroid stack, a grid of images that moves along the page as you scroll up and down. For example, the Polaroid stack could jump from one element to the next one without losing focus. Quite a few websites already employ this technique. The Tympanus team looks at one particular startup that uses this method and explains in detail how to achieve the same effect on your website/project.
Download
Material design exposure grows by the minute. It provides a lot of ways to play with content. With the combination of good JS and CSS, the results can be truly game-changing. This is very appealing to modern developers. Bhakti Al Akbar has coded the “Material Scroll Animation,” a material design built scroll effect that first displays the header of the content you’re about to view and then offers a simple slide button that will uncover the actual content of that particular header. This creates an exciting experience of exploring new content. jQuery is a magnificent “language.
Download
The faster the better, or at least, the smoother the better! Smooth is the other name of modern CSS3 properties, also HTML5. Smooth is what makes websites stand out. It is what front-end developers continue to strive for. The Elastic Circle Slideshow could be the smoothest slideshow to date. It swipes through items rapidly without causing any attention loss or any other discomfort for the user. We see this particular slideshow as a great alternative for both desktop and mobile sites. To explore this great jQuery animation effect fully, you will need to download the full source code.
Download
jQuery is highly regarded by those who work with anything that is related to statistics, analytics, and analysis. jQuery can really shine in those areas. It can help to create certain elements in more flexible versions of themselves. This particular piece of code really intrigued us. Ettrics is a PRO user on CodePen, sharing great stuff, particularly the Interactive Bar Graph, a new way of using animations to power your charts and graphs. Interactive Bar Graph lets you put together different timelines of data. With interactive action (such as a mouse click), uncover the particular data about a specific bar graph. It’s a wonderful way of talking about sports games and other games where players rely on result stats.
Download
This library is a unique approach to switching and flipping your web content. The dropdown menu in the demo provides more than 50+ unique choices of ways to animate your content. Careful coding is required here because it is very unlikely that large and dynamic pages will be loaded that quickly over a simple animation. However, those who wish to use this with image grids and galleries, go ahead. It’s one of the best interactive solutions out there.
Download![]()
Segment is a JavaScript class that allows developers to draw and animate SVG paths. This, in turn, allows them to create animated SVG visual content. It’s been a highly utilized library in modern development, thanks to its flexibility and ease of use. The tutorial here shows you how to use Segment directly to create an animated SVG icon of the navigation menu of your site. This is the most essential part of any website. Once you go through this tutorial and understand how Segment + SVG works, you will be better able to cope with other situations where animated content is required. Besides, jQuery makes this process seamless.
DownloadPopmotion-The JavaScript Motion Engine

Popmotion brings complicated physics to your web design workflow. It is not difficult to understand how they actually work, though. Animations, physics movements, and input tracking are the three main examples that can be seen on the Popmotion web page. Popmotion is used to drive the motion of a user interface. It has native support for CSS, DOM attributes, and SVG and SVG paths. It can be used with any API that accepts numerical values. It’s one of the most fun libraries that you will get to work with on these particular issues.
Download
jQuery has its own animation engine for transformations and other cool stuff. So, it comes as no surprise that DrawSVG exists. It is a jQuery library for animating the paths of SVG content. It is lightweight and asks that you specify the paths and let the library do the rest.
DownloadDynamics.js – JavaScript library to create physics-based animations

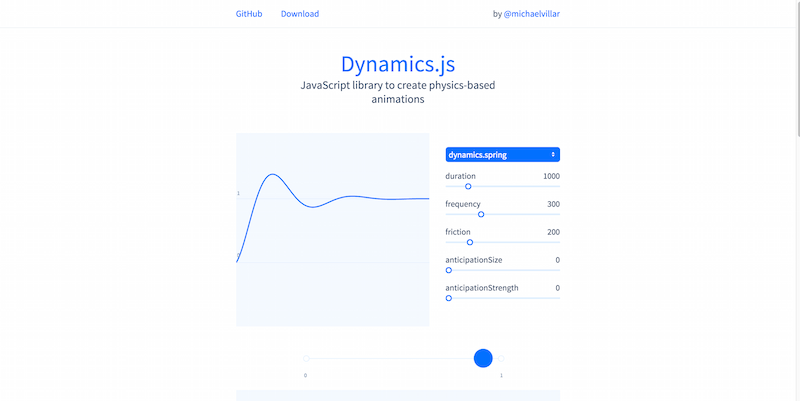
Dynamics.js is a growing library for the data scientist, and data miner crowd, but everyone else who is attracted to an animation engine that’s based on actual physics. Michaël Villar, who is the author of the library, has built an interesting side project that turned out to become a superstar jQuery library for doing physics-related animations on the web. Whatever it is, this library can take care of it. Dynamics.js lets you animate properties of CSS, DOM elements, SVG properties, and a JavaScript object of any type. Such dynamic libraries are hard to come by.
Download![]()
We love the approach of Iconate.js, it’s a unique way of combining existing font icons, adding to them existing JS effects, and combining together a unique tool/platform. Iconate.js lets you select two different icons, the first icon, and the second icon, giving you an option to choose between different kinds of fade effects, and then test out what it would look like. So, once you click on the first icon, the fade effect will appear, while switching from icon #1 to icon #2. This can be particularly useful for making arrow and button transitions in your website.
DownloadD3.js – Data Driven Documents

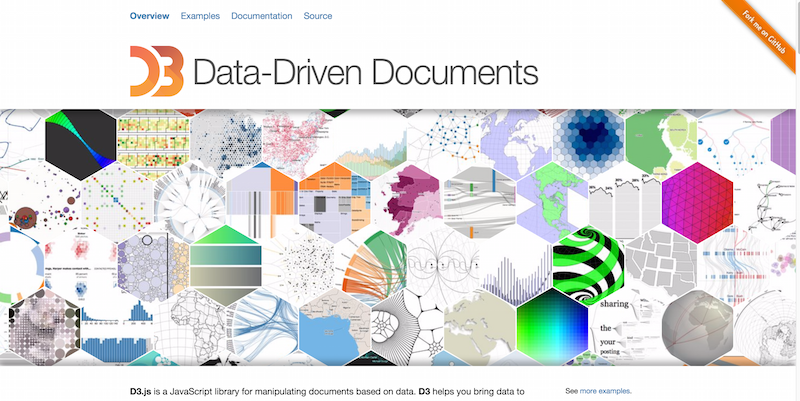
What started out as a high hopes project, turned out to become one of the most successful JS projects of all time. D3 is a JS library for the web, that allows to manipulate different kinds of documents that are based on actual data. Whatever kind of data you have, with D3.js you can combine the power of HTML5, CSS3, and SVG to create stunning data exposures for your browser. D3 provides complex visual components that you can use to display data in variety of ways, but any seasoned D3 user will know that this library also heavily focuses on animations, look for animated transitions when reading the documentation and online articles.
Download
Wish to animate multiple events at the same time, not sure how? Animatic.js lets you animate your whole website, while giving each of the elements their own unique animation settings and approaches.
Download
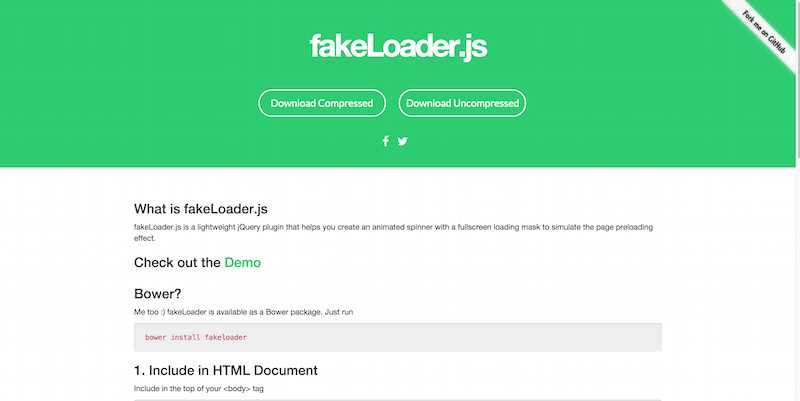
Spinners and loaders are an easy way of making your website feel a little more lively, a little more on the bright side. FakeLoader.js wants everyone to have access to simple loaders and spinners that they can add as transitions from a page to page. The fun part, integrating this library is so easy that even WordPress users will be able to do it, such a beautiful library, it would be a shame not to take advantage of it.
Download
We just love when developers call their stuff ‘magic’, in many ways it really is magic, especially for those inexperienced with web development. The ScrollMagic library allows you to do certain animations, based on the position of the user’s current scroll placement. You can use ScrollMagic to either trigger, or launch a certain animation, once the user reaches a certain part of the website; based on their scrolling bar. Stitch a specific website element to a particular location and leave it there based on the movement of the users, or move it alongside the user. ScrollMagic also helps with adding Parallax to your website, and doing other cool stuff.
DownloadPremium Animations Libraries for jQuery
It ain’t easy being a free developer, but the praise received back from the community will often outweigh the long hours spent building something truly amazing, and needless to say — animation related libraries and examples take up a long time, and a lot of testing to get them actually right. So, huge props to the developers and designers whose work has been shared in this roundup so far, now it is time to move on to the premium tools and libraries, and see what else we can find that people are actively building and putting up for sale. Please enjoy the following libraries as much as you enjoyed the free ones.
Transition Slider

If you are looking for ways to spice up your website experience, you might want to add a neat and modern slider. Have it on the first page, above the fold, and you can create a strong first impression that will encourage all your visitors to keep browsing and learning more about your online presence. Once such tool is Transition Slider. It offers numerous different transition effects that will knock everyone’s socks off. The plugin works fantastically well with both image and video content, ensuring forming a strong impact.
On first glance, Transition Slider is just like any other classic slider. However, once it hits you with the powerful features and functions it sports, all the rest becomes history. It is also entirely customizable to fine-tune and make it follow your web requirements. It works on all mobile devices and modern web browsers, too. Add a slideshow and make a difference.
DownloadPave

Instead of keeping your background dull and boring, make a change with Pave. It is a tool simple to employ that will create interactive isometric backgrounds. Pave creates a fun experience that will keep your guests around for longer. They might even find themselves playing with the effects for a good portion of time before they even dig deeper into your content. Trust me, that happened to me when I landed on Pave’s live preview page. Give it a go and see it for yourself.
Some of the features of Pave are 3D effect, amazing animations, 100% mobile-readiness and full cross-browser compatibility. The installation process, as well as managing and maintaining, are child’s play. Of course, you can modify the layouts however you find them fit your needs and requirements best. In other words, boost your branding to an entirely new degree with Pave and skyrocket your user experience.
Download
A hover effect is when you drag your cursor over an icon or object and it performs some sort of animation. And some are cooler than the others. To have the best hover effects on your website in town, Magic Hover JS is the spectacular plugin that will do you well.
Magic Hover JS brings to the table loads of different options that you can take to your advantage. With Magic Hover JS, you will capture everyone’s attention and even boost the feelings in many (read smile). Well, if that adorable chicken and pizza-loving heart do not make you smile just keep on checking out other examples, something sure will get the excitement going. In short, Magic Hover JS is a jQuery plugin, with effortless installation and multiple options to choose from. Sometimes, it’s the details that will help you differentiate yourself from the masses.
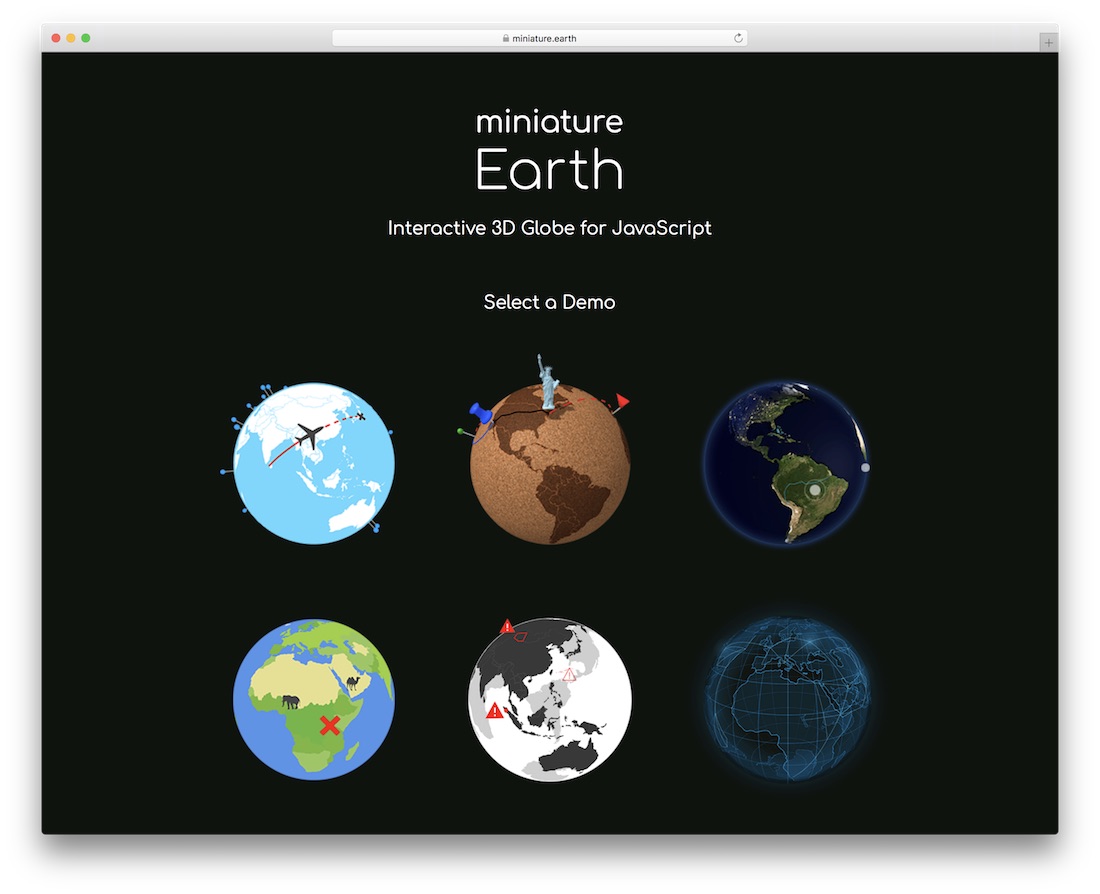
DownloadMiniature Earth

This next one will surely spark your interest. And it will work best if you are involved in some kind of a travel-related project, even education, games, weather and news. In fact, it is your imagination that will define what for you want to use Miniature Earth. And the name of the plugin is pretty self-explanatory. It is nothing else than an interactive 3D globe for JavaScript. What’s super cool about the plugin is the fact that there is only one file to load – no clutter.
You can utilize loads of different interactive globe variations that will lift up the experience. For instance, you could be writing about your travel adventure and when the user scrolls and reads through content, the Miniature Earth communicates, rotates and displays animated properties. Miniature Earth also has built-in markers, but you can customize the design until it matches your branding regulations.
DownloadWhat an extraordinary roundup of libraries, scripts and plugins that support animation with jQuery. Of course, we couldn’t just take the approach of creating a simple post of showcasing ‘examples’ of jQuery animations, we want our users to feel comfortable in the driver’s seat when it comes to creating your own jQuery animations, and using them within your UI and UX.
Thank you for visiting Colorlib and reading this article! We highly appreciate it! Now you might want to learn how to using our free .
Alex is a freelance writer with more than 10 years of experience in design, development, and small business. His work has been featured in publications like Entrepreneur, Huffington Post, TheNextWeb, and others. You can find his personal writing at The Divine Indigo.
Disclosure: This page contains external affiliate links that may result in us receiving a commission if you choose to purchase mentioned product. The opinions on this page are our own and we don"t receive additional bonus for positive reviews.
